



Cranepower
Cranepower is revolutionising power for tower cranes
Diesel generators are large, noisy, and churn through fuel while pouring out CO2.
Cranepower’s compact and silent units take standard 3-phase power from any construction site and dramatically reduce carbon budgets.
No brainer?
Beautiful idea
Cranepower's creator and founder Elliot Peacocke had the insight that cranes only put a load on generators as they lift, a fraction of each day. Yet diesel generators are run non-stop on sites.
He conceived of a UPS (uninterrupted power supply) that takes in standard 32A power to a trickle charger, to a battery, to an inverter.
Design challenge
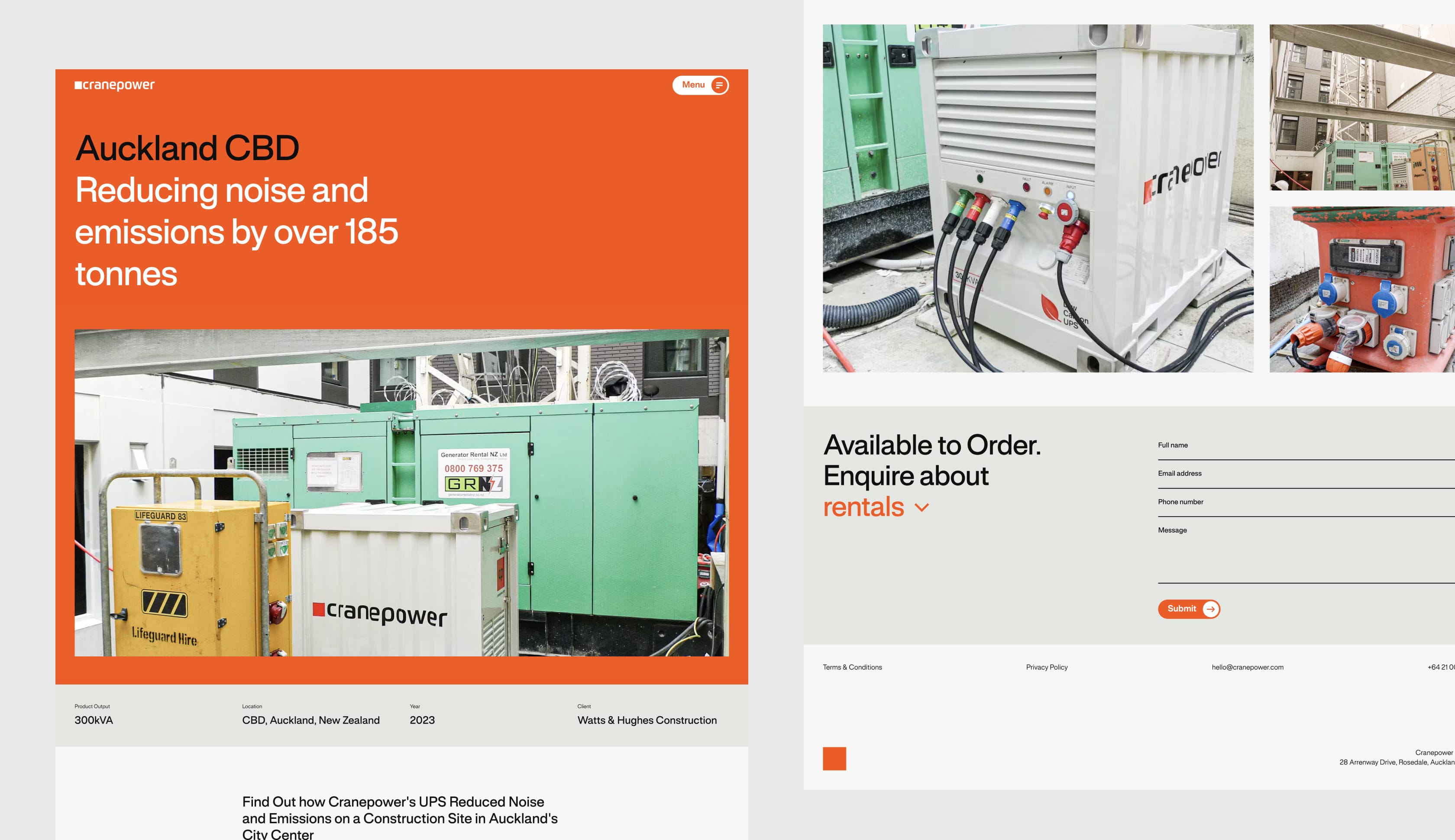
Our challenge for Cranepower was to showcase their many financial and environmental benefits in a way that would both excite and reassure.
Their primary audiences are crane hire and construction companies - B2B, no-nonsense. It was important to show that this isn't a delicate prototype; it's a robust product which is ready to go.








Design approach
Cranepower worked with NZ brand designer Stephen Richardson to create a light, modern identity with Scandinavian cues. We proposed a site that would lean into this simplicity and have a strong visual feeling of sustainability.
We wanted the site to feel large, trusted and communicate that they're established. Cranepower will be growing rapidly so they need a digital platform that's already "scaled".


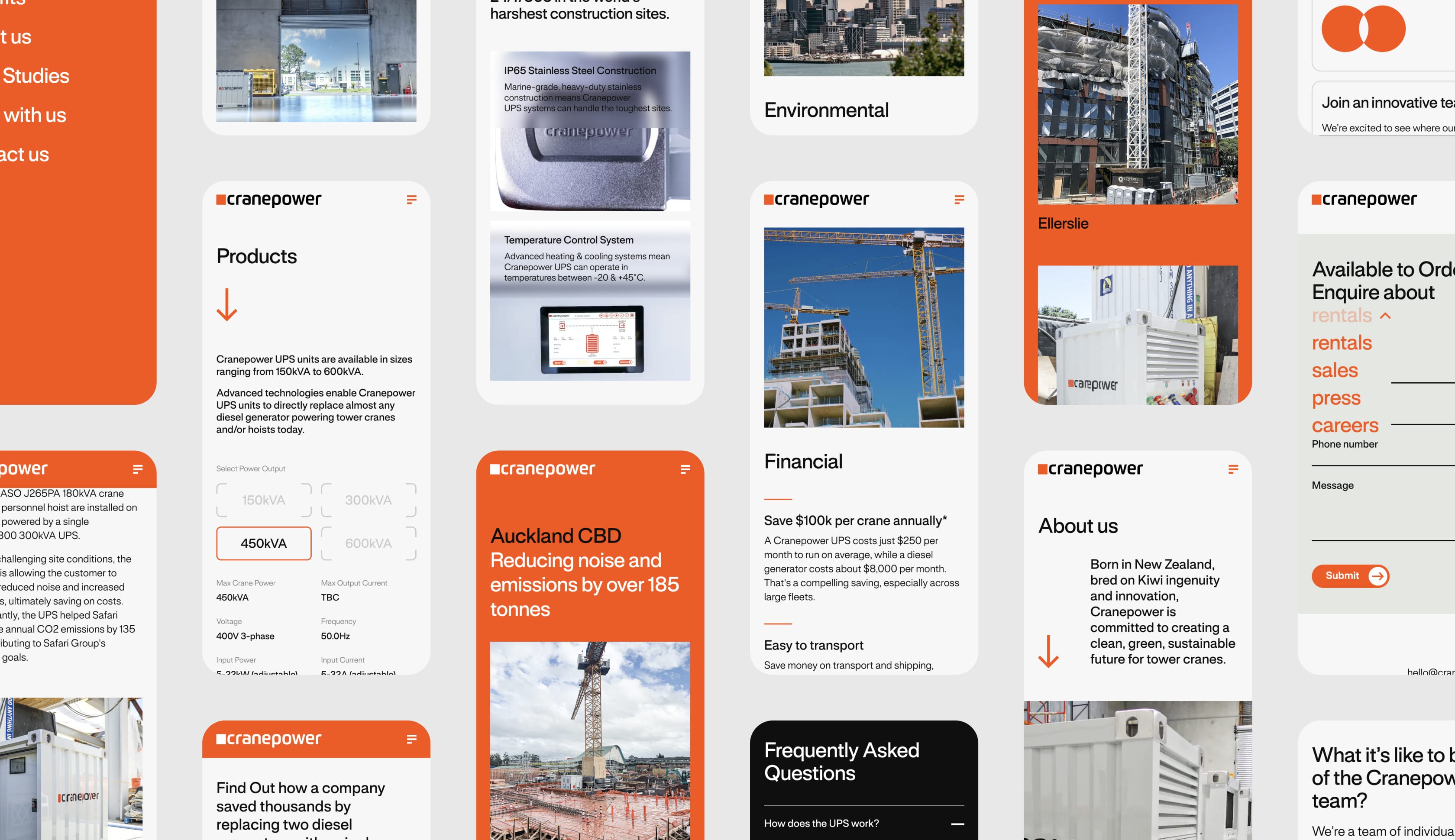
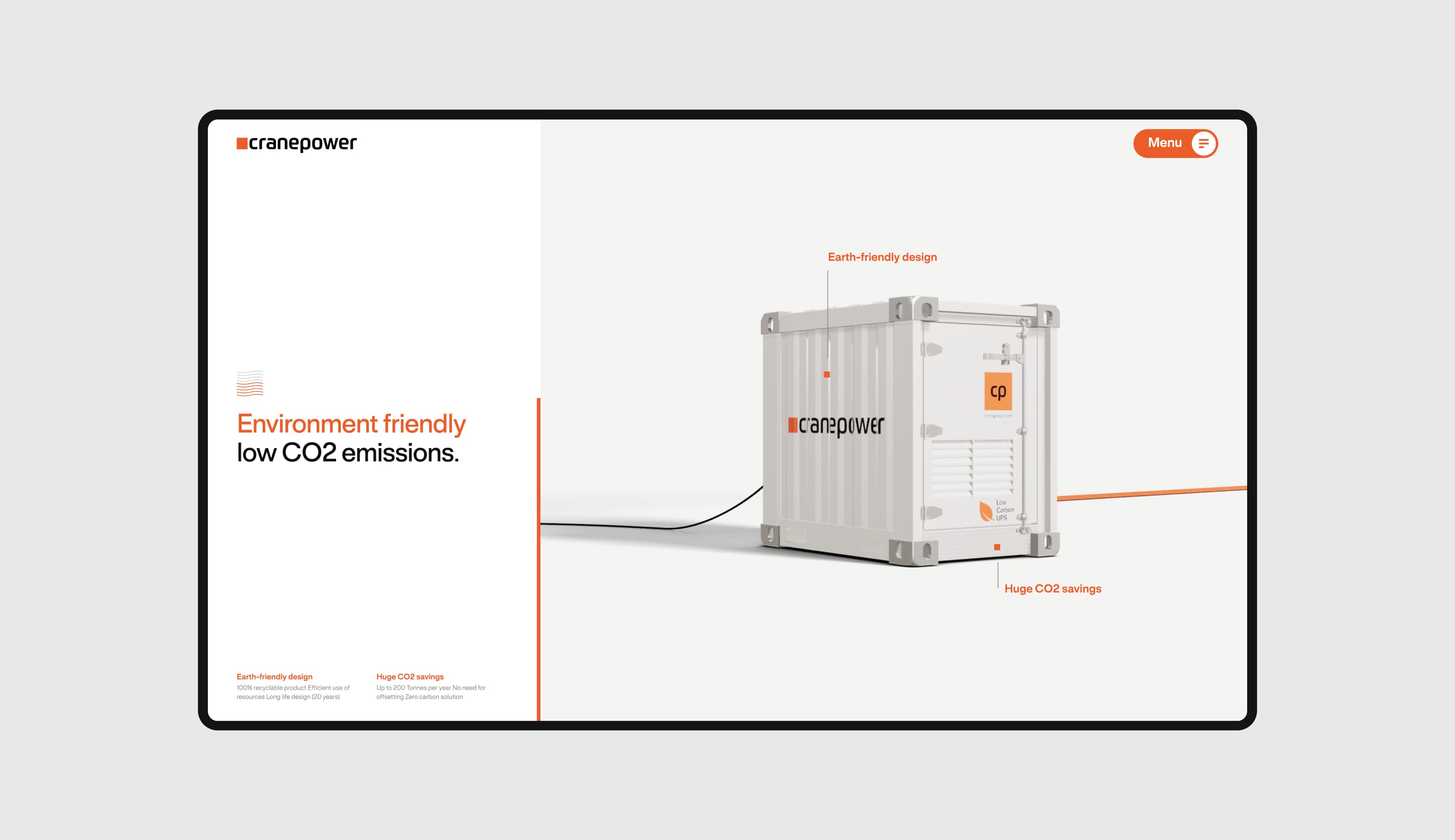
Product flythrough
The opening of the Homepage is product launch meets onboarding tour.
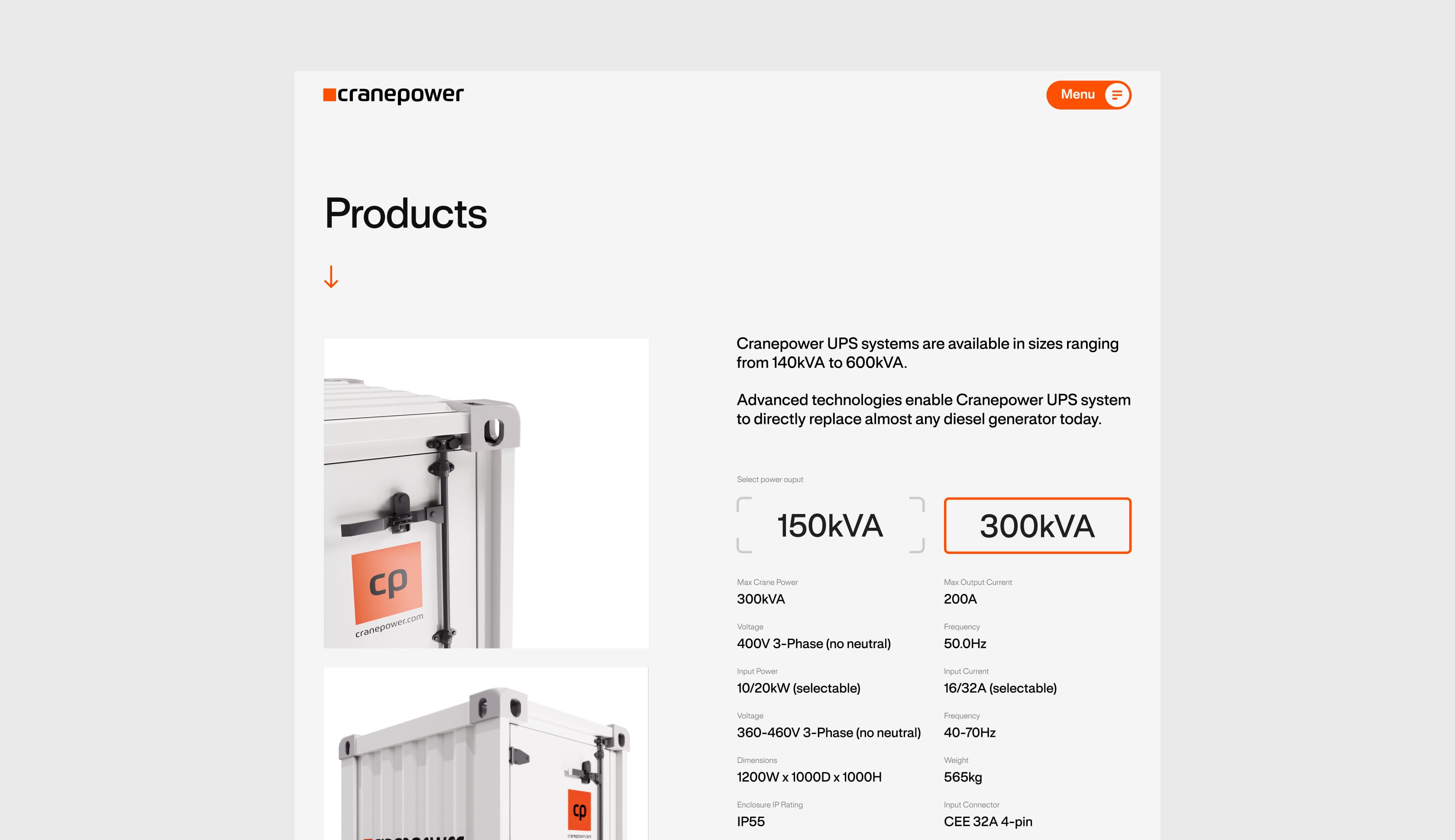
Gliding around the unit, we showcase its key benefits - powerful, cost-saving, environmentally friendly through a combination of punchy taglines, and more in-depth technical specifications.


Power of simple
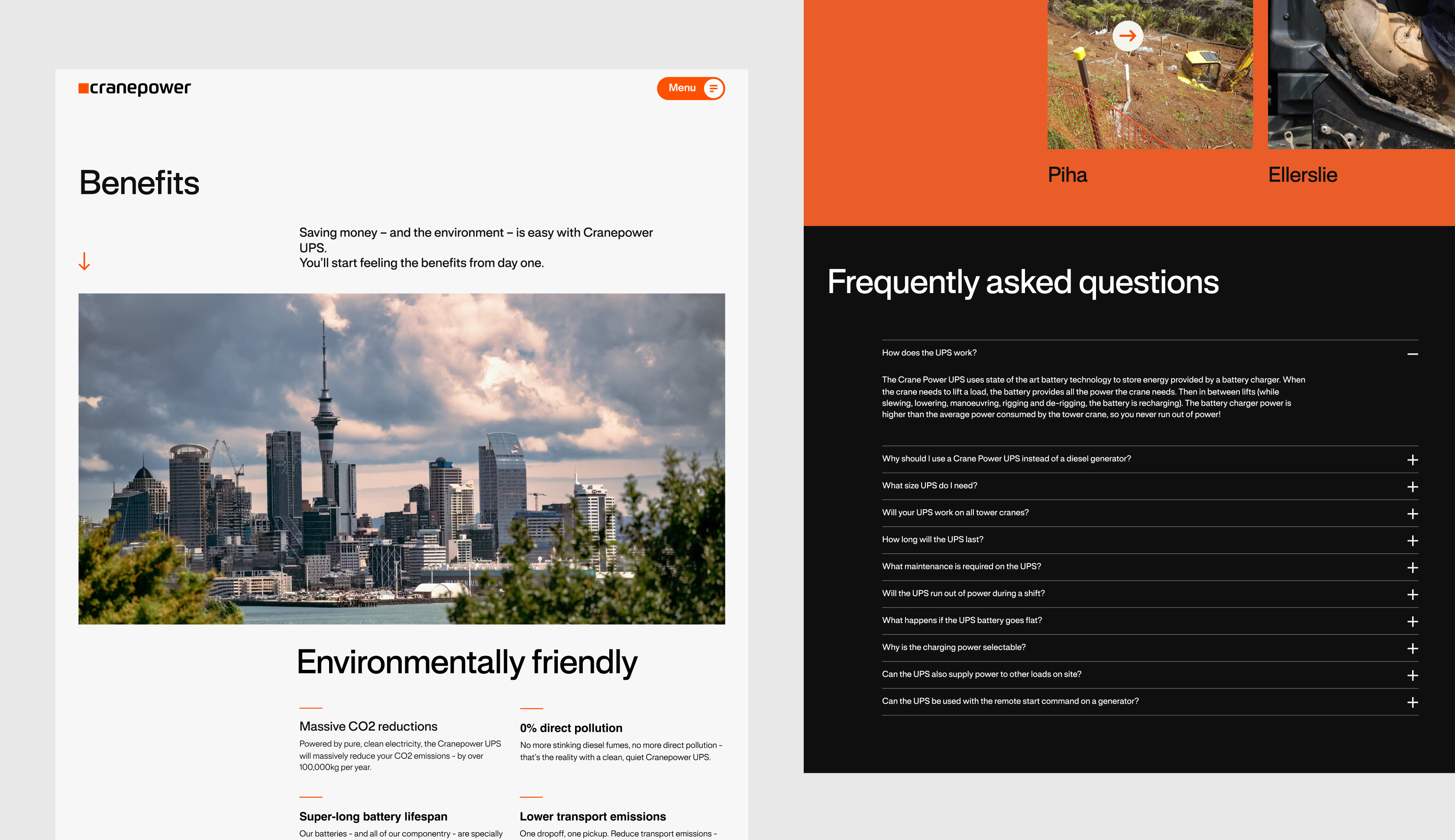
The grid-based layouts convey clarity and spaciousness, drawing the eye to our key messages. The neutral colour palette feels calm and tranquil, reinforcing the clean energy that these units provide.
We wanted the website to have the powerful simplicity of their product - you press a single button and it works.






Going up
The animations throughout are inspired by a sense of lifting, of upwards movement. You’ll see this in action on the parallax effects, page transitions, the custom scroll bar going upwards on the homepage, or the footer reveal.