



Endowment for Climate Intelligence
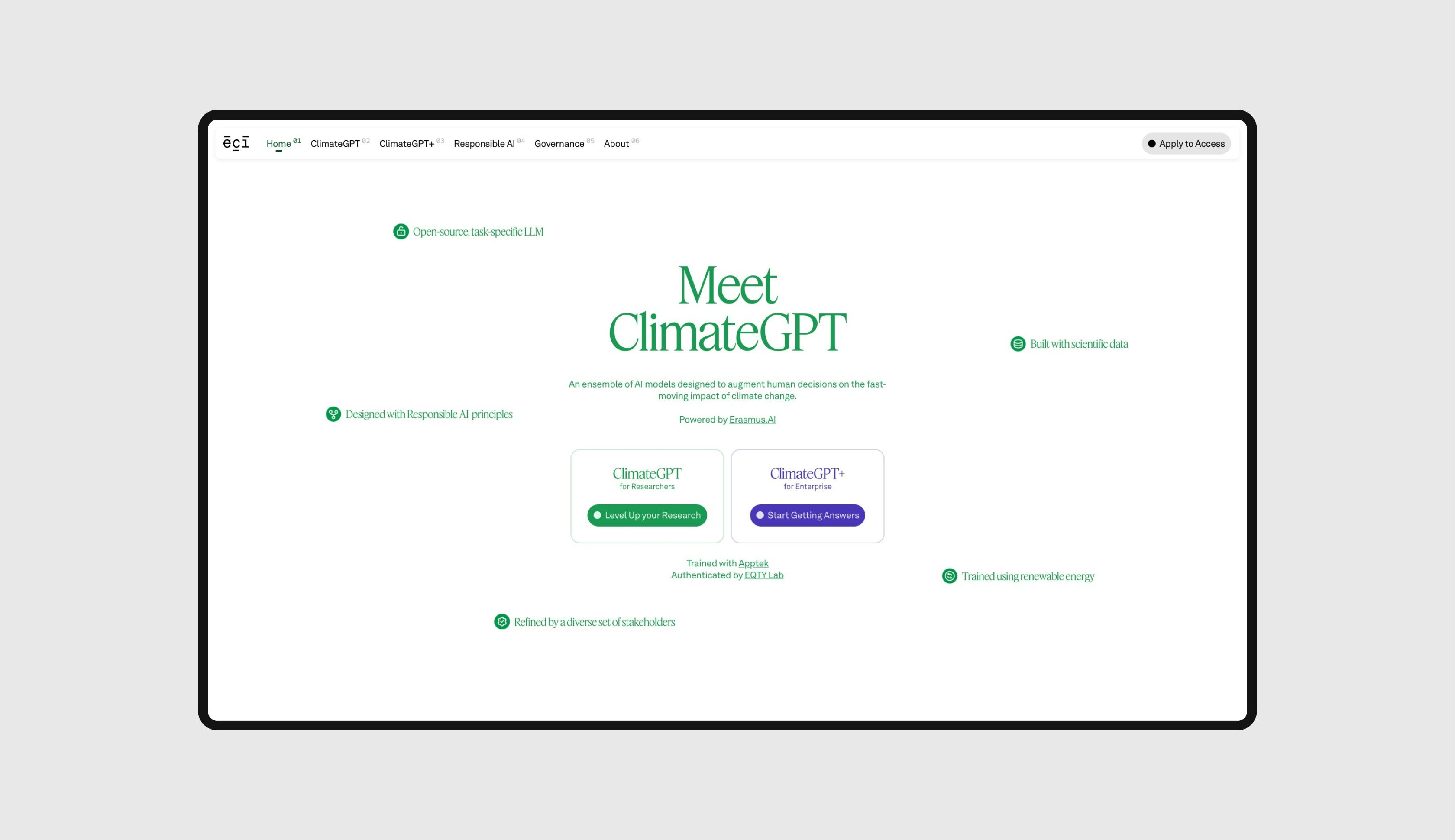
Designing the Future of Climate Intelligence
The Endowment for Climate Intelligence needed a digital platform that would showcase their groundbreaking tool, ClimateGPT, but also embody their core principles of sustainability, transparency, and collective governance.
The Countdown
With a matter of weeks before its debut at the critical COP28 climate conference, our team worked closely alongside ECI to build their brand identity and website.
Their team had been pouring their energy into a sophisticated hybrid LLM that is helping to forge a more ethical direction for AI-powered research.
Our challenge was to translate these concepts into a digital experience that would equally educate and inspire.


ClimateGPT Product Design
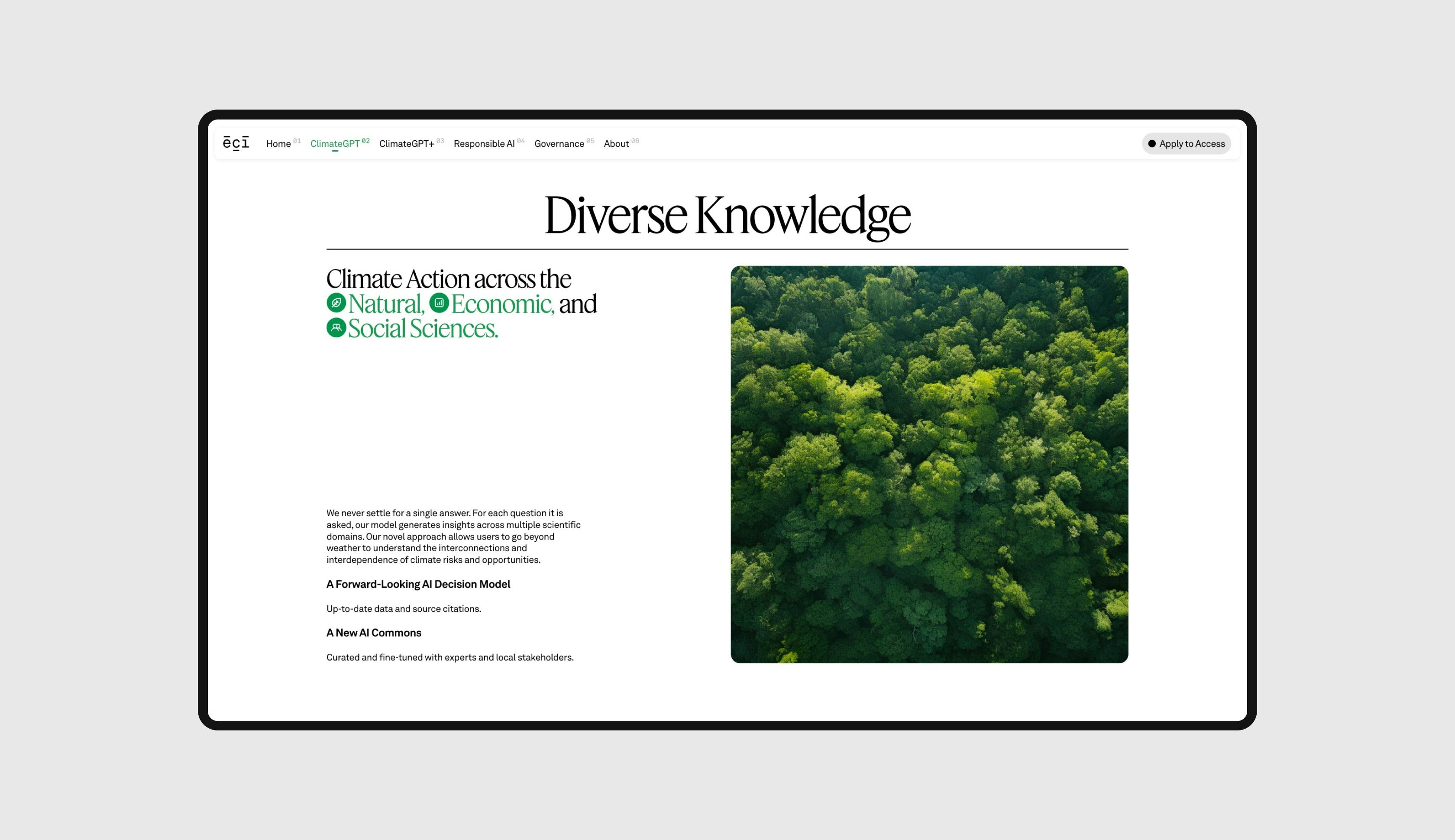
ClimateGPT is unique from standard GPTs; it offers a range of answers to every question, across the three key domains of Climate knowledge - Natural, Social, and Economic. It allows researchers to set the "zoom" level of the knowledge base, to narrow into more specialised research, or to broaden the search more widely. And it lets them easily find attributions and sources for their search - it's transparent not the "black box" approach of other AI platforms.
We wanted our chat UI to support these innovations, most notably with the sense of a connecting "path", where users can follow the computation and dataset points as their query flows through the model. Research users can easily copy and share information, or dive into the data provenance with a tactile knowledge graph.


Model Cards
AI models are experiencing an incredible surge of innovation and technological innovation, and concurrently we're learning ways to best interact with them and display their capabilities. Google had begun the practice of Model Cards, a way to share and compare different machine learning platforms; we adopted and expanded on this visual language for ClimateGPT's Model Card interface, a way to transparently compare this models performance against baseline models across a number of relevant vectors.
Finding the Essence
In a deeply collaborative process with ECI head Jonathan Dotan, we explored diverse references across science, art, climate and AI tech.
We wanted a visual tone for ECI that would connect with both their climate research cohort and enterprise users. Serious-minded, economic and technical—but also artistic, hopeful… and galvanizing.




Dashes + Patterns
The design team at EQTY Lab had begun to establish the foundations of ECI, a wordmark featuring scan lines of AI pattern recognition locking into position as a human face.
We explored this visual language into rich brand territory, with dash-based patterns of weather and natural shapes, trees and rivers, echoing the concept of the machine learning ingesting vast troths of climate data and scientific papers. Gifs, videos and stills of the patterns swirl to show real-time intelligence gathering and AI responses.
“We found the brand's visual through-line in patterns - neural networks, weather, landscapes and biology.”
Tarver Graham
Executive Creative Director, Gladeye
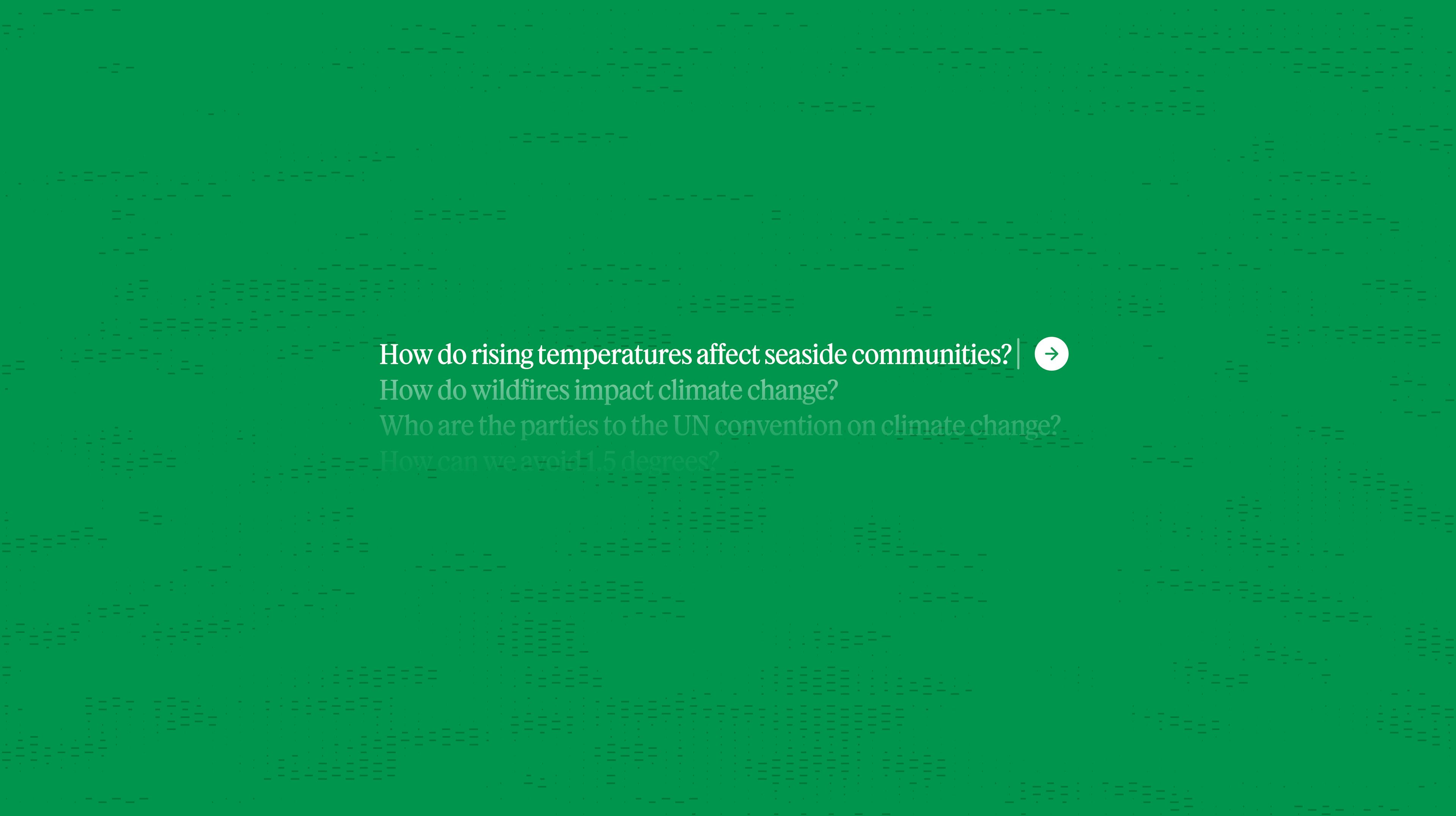
Tokenized Text + Animated Headings
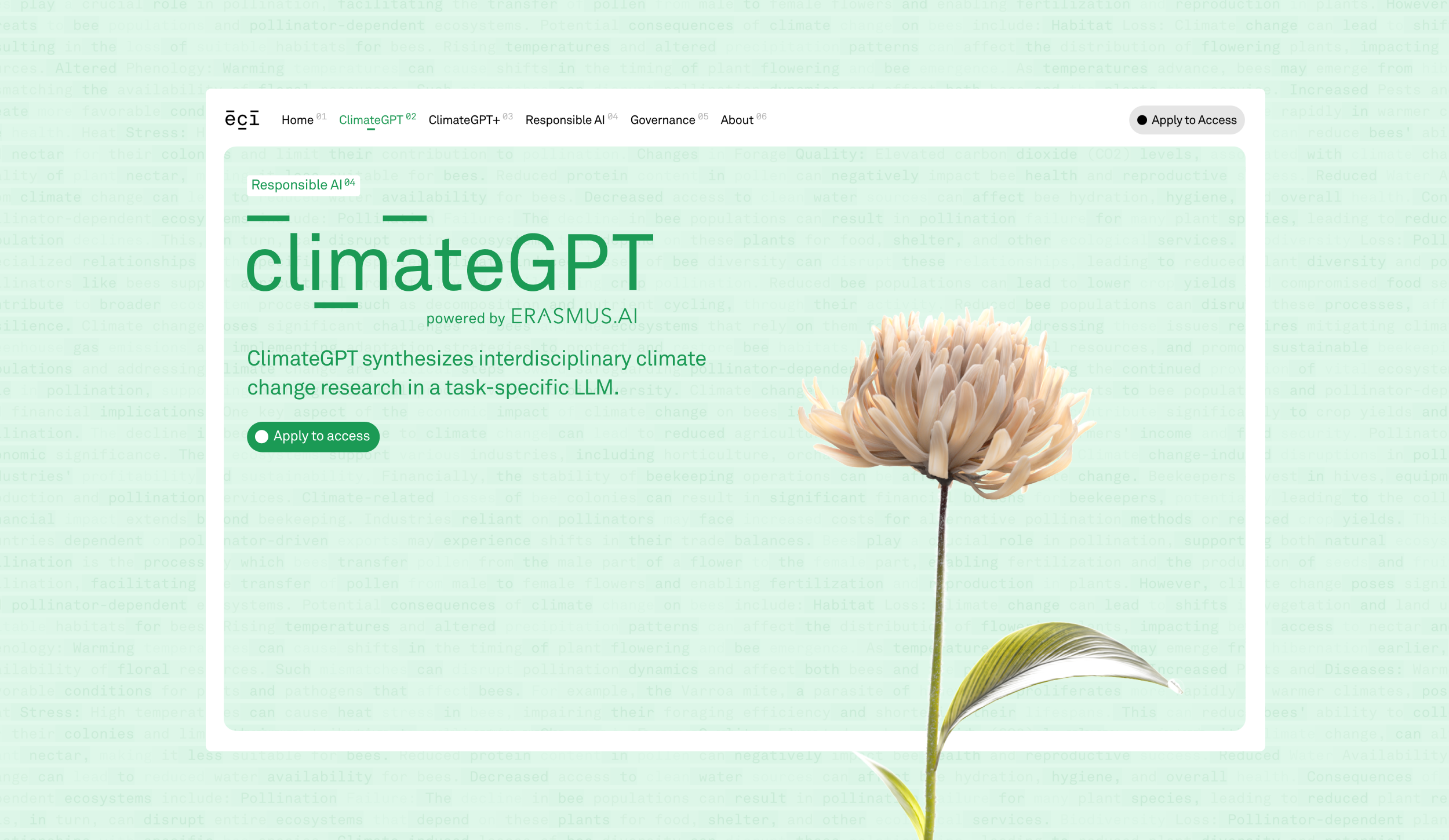
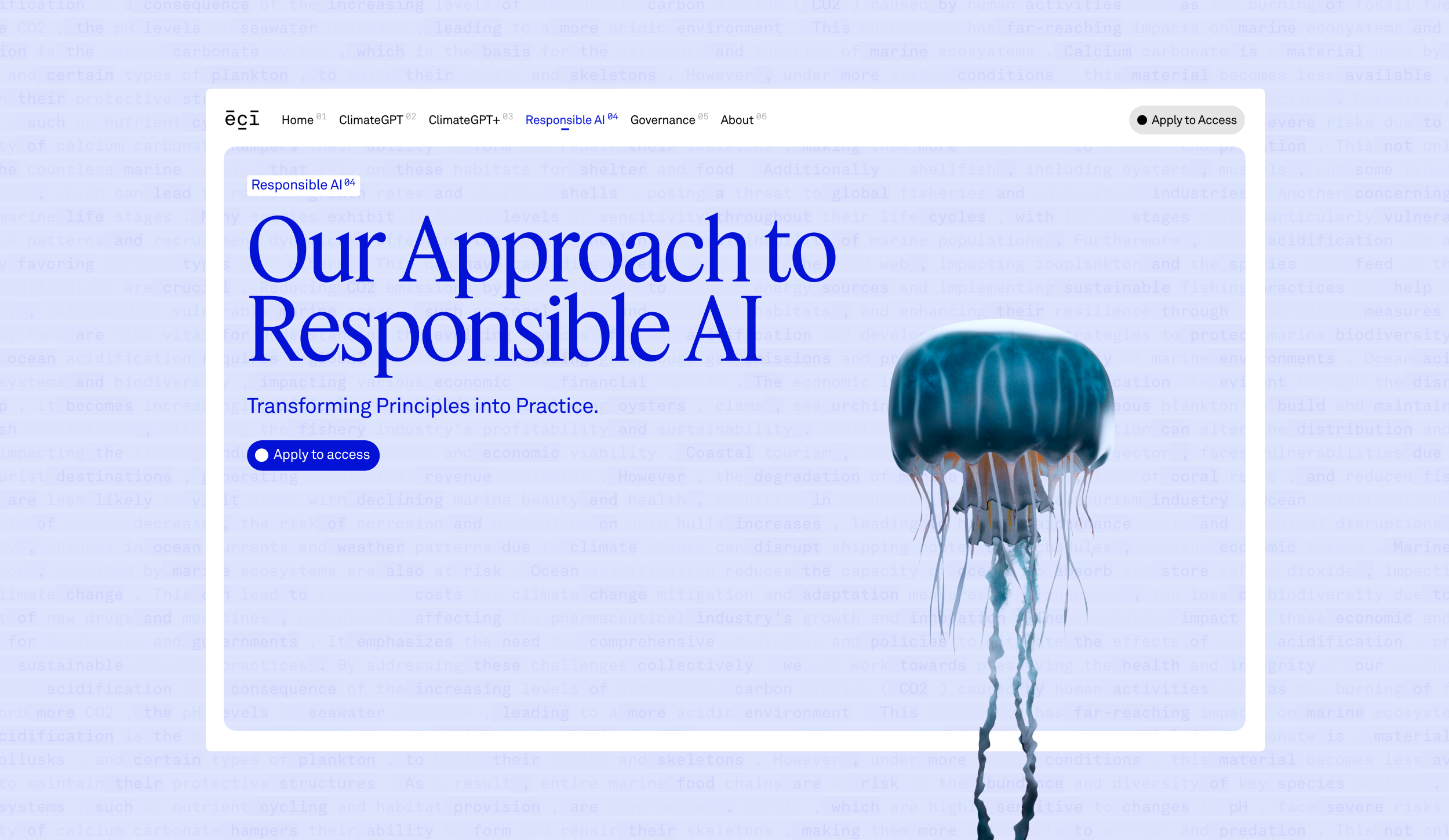
Subword tokens are the building blocks of how Large Language Models like ChatGPT and ClimateGPT ingest and return language. They're human language meets machine processing and served a striking visual backdrop for our page headings, displaying answers from ClimateGPT on various climate issues.
Hovering in front of them we show complex natural networks, like Leaves, Coral, or Beehives, forming and growing as the visitor scrolls, reinforcing the neural network and climate intelligence behind ClimateGPT. 3D assets were created by the team at Excetera.




Serif Text + Chapters Structure
We wanted the fonts to be resonant with both academic research and data analysis, choosing as our primary font face the beautiful Feature Deck serif, providing an almost literary feel. Akkurat Pro and Mono reinforce the technical feeling.
The structure of the site, featuring Chapter Headings as our pages which flow on from one to the next, encourates the visitor to absorb the website in sequence.